源码介绍
HTML仿APP下载中心个人主页源码是一款能够帮助用户快速搭建一个具有现代感和科技感的个人主页的模板。该源码通过模拟APP下载中心的界面设计,将网页元素与移动端APP的交互体验相结合,为用户带来全新的浏览体验。
源码功能
页面布局设计:源码采用了响应式设计,能够自适应不同尺寸的屏幕,确保在PC端和移动端都能呈现出良好的视觉效果。页面布局清晰明了,分为头部导航、主体内容、底部信息等区域,方便用户快速定位所需信息。
APP展示功能:作为仿APP下载中心个人主页,该源码自然少不了APP展示功能。用户可以在主体内容区域添加多个APP卡片,每个卡片包含APP的图标、名称、简介及下载链接等信息。点击下载链接,用户可以跳转到相应的下载页面或应用商店进行下载。
个人信息展示:除了APP展示外,源码还提供了个人信息展示区域。用户可以在这里添加自己的头像、昵称、简介等信息,让访问者更加了解你。
交互体验优化:源码通过CSS动画和JavaScript效果,优化了页面的交互体验。例如,当鼠标悬停在APP卡片上时,卡片会出现放大效果,并显示下载按钮;点击按钮后,页面会弹出下载提示框,提示用户进行下载操作。
SEO优化:源码还考虑了搜索引擎优化(SEO)的需求,提供了对页面标题、关键词、描述等元数据的设置,有助于提升个人主页在搜索引擎中的排名。
源码特色
现代化设计:源码采用了仿APP下载中心的界面设计,具有现代感和科技感,符合当前网页设计的主流趋势。
响应式布局:通过响应式设计,源码能够自适应不同尺寸的屏幕,确保在各种设备上都能呈现出良好的视觉效果。
良好的交互体验:通过CSS动画和JavaScript效果,源码优化了页面的交互体验,让用户在浏览过程中感受到更加流畅和自然的操作感。
总结
HTML仿APP下载中心个人主页源码是一款功能强大、设计现代、易于定制的个人主页模板。它不仅能够帮助用户快速搭建一个具有现代感和科技感的个人主页,还能通过丰富的自定义选项和优化的交互体验,让用户在浏览过程中感受到更加流畅和自然的操作感。无论是个人博客、作品集展示还是个人品牌建立,该源码都是一个值得考虑的选择。
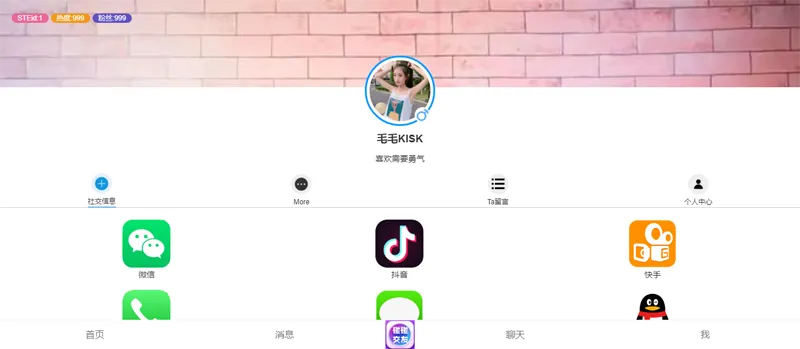
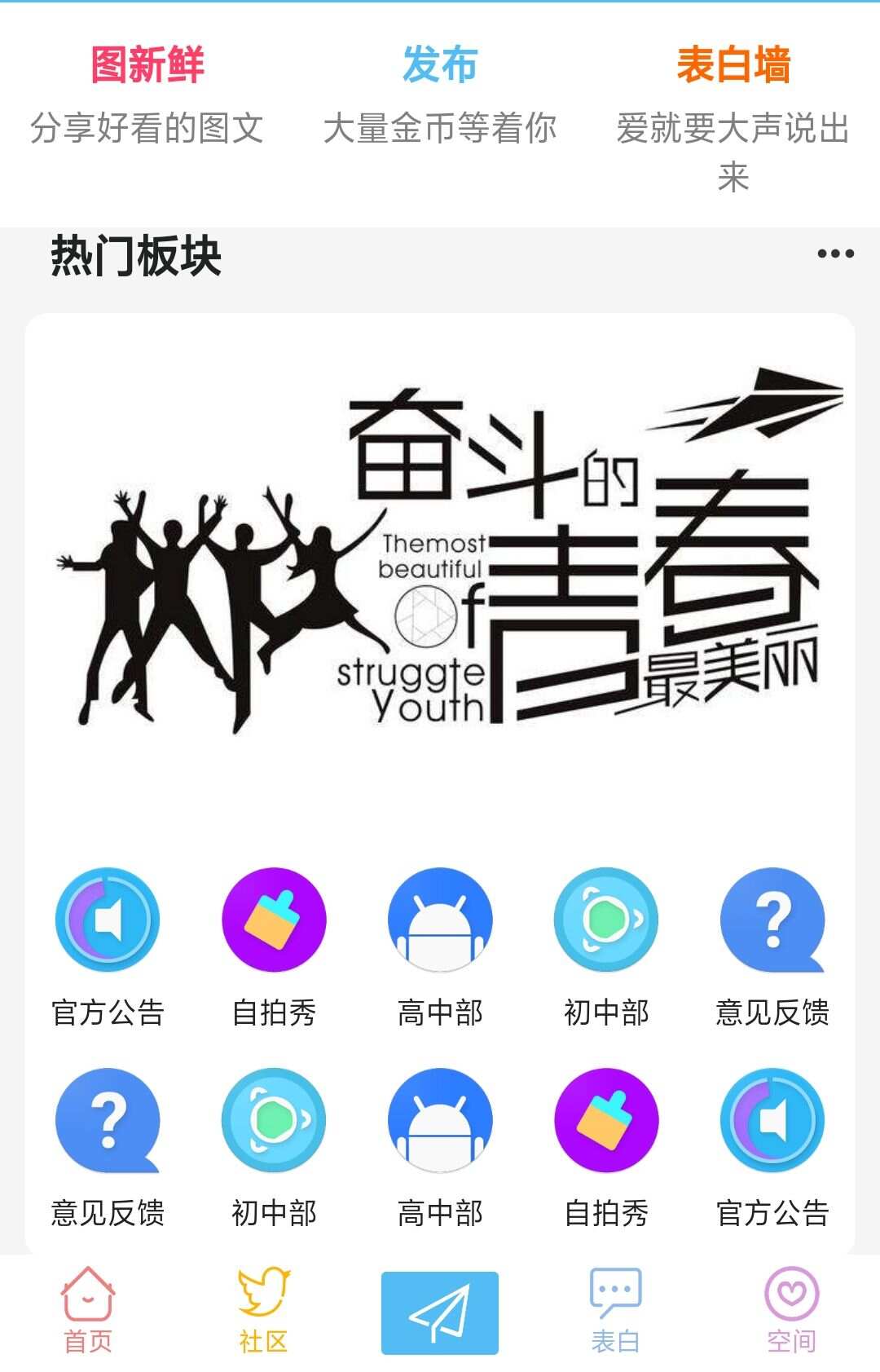
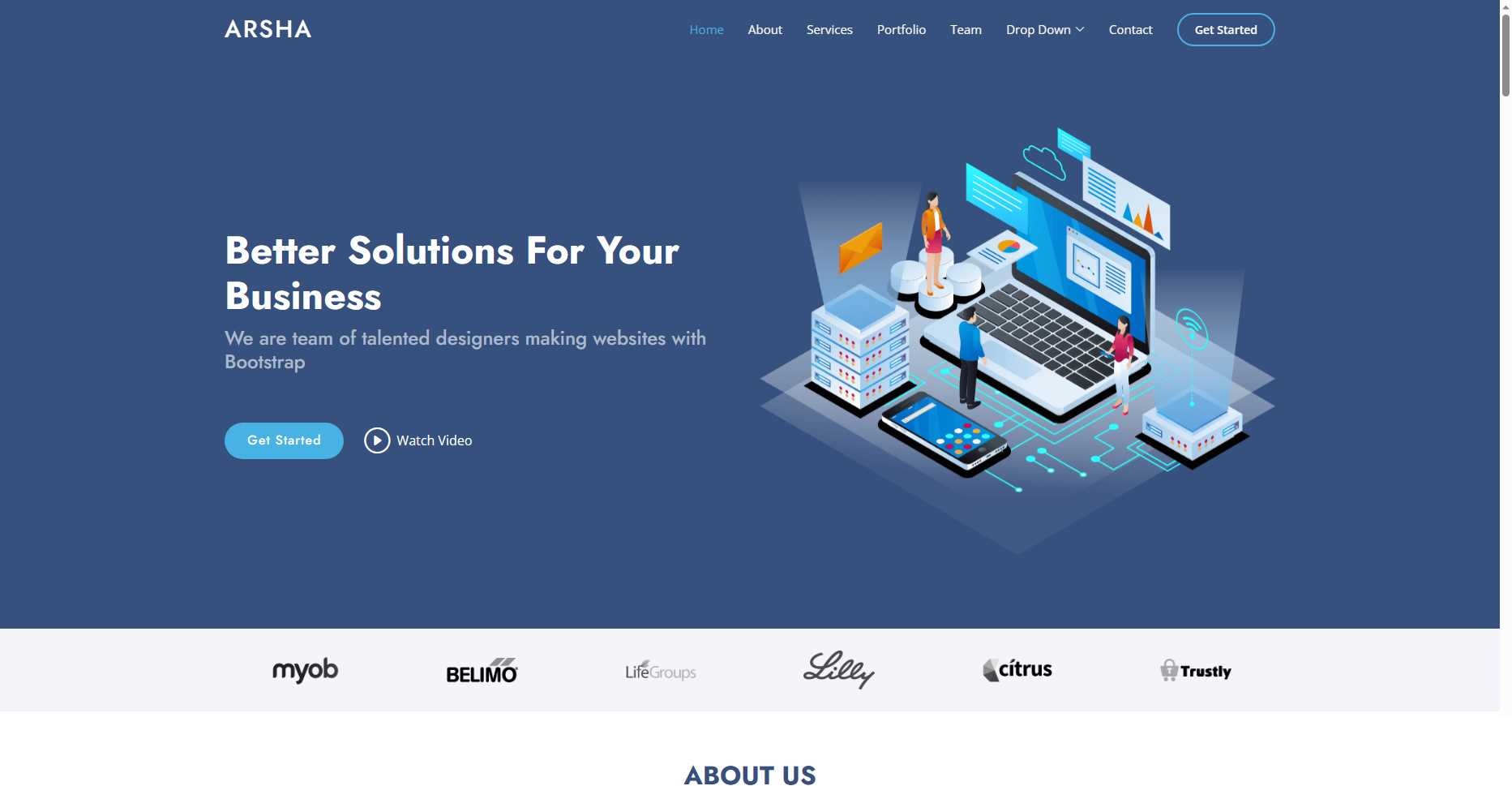
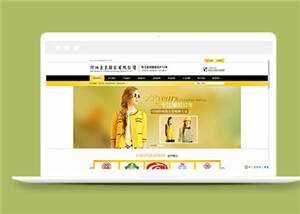
源码截图























暂无评论内容